完成した。
こんなふうに、1年前の記事がある日は右側に表示される。
ヨシムさん曰く3年手帳とかいう3年間の同じ日付を同じページに書く手帳があるらしい。そんな話をしていたら萌えてしまって作ってみた。
よく”他人の視点を~”というのでdifferent viewを得るプロダクトはあったりするが、まあ過去の自分も他人だな。(ORFにはsiggraphにポスターで出したそういう奴を持っていく予定です)
結局1年中、何か作ったり残留したりしてる。
■やり方の説明
すぐデザインを元に戻せる方法です。結構簡単なので試してみて下さい。
(あまり居ないと思いますが、permalinkを「日別」にしている人は出来ません)
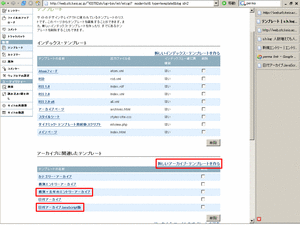
MovableTypeの[管理]→[テンプレート]で、[新しいアーカイブ・テンプレートを作る]をクリック

「個別+去年のエントリーアーカイブ」という名前でコレを
「日付アーカイブJavaScript版」という名前でコレを作成。
ちゃんとスクリーンショットと同じ状態になるのを確認して下さい。
また、「個別+去年のエントリーアーカイブ」の248行目の http://web.sfc.keio.ac.jp/~shokai/archives/ となっている所は、自分のblogのアーカイブディレクトリのURLに変えて下さい。
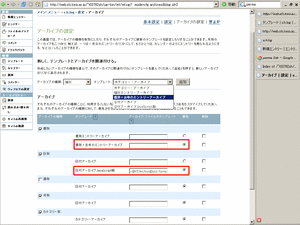
MovableTypeの[管理]→[ウェブログの設定]→[アーカイブの設定]で、
アーカイブの種類:個別に「個別+去年のエントリーアーカイブ」を、
アーカイブの種類:日別に「日付アーカイブJavaScript版」を追加。

スクリーンショットの様に「優先」も設定しておく。
また、「日別アーカイブJavaScript版」の右のテキストエリアに
<$MTArchiveDate format="%Y/%m/%d"$>.js
と書く。(日別エントリの保存先URLになります)
この「優先」を戻して再構築すれば元に戻せます。
これで再構築すれば完成です。個別エントリのページを確認して下さい。
出てなかったら、日別エントリがJavaScriptで出ているか確認したりして下さい。
また、スタイルシートを差し替えると今のこのblogと同じ見た目になります。
■個別エントリーへの1年前のエントリの表示
個別エントリテンプレートのどこでもいいので、
を書くと、その場所に1年前のエントリが表示できます。
http://web.sfc.keio.ac.jp/~shokai/archives/の部分は自分のblogのアーカイブディレクトリのURLに変えて下さい。
そんな感じで使ってみて下さい。
■技術的な事
MovableTypeは加減算できないので、日別エントリからJavaScriptで出力させて、個別エントリ側からJavaScript経由で去年の記事を読み込ませる事にした。
■追記
MovableType3.17-jaを使っているのですが、コメントを投稿されると(優先設定にしているのに)何故か「個別+去年のエントリーアーカイブ」ではなく、「個別エントリーアーカイブ」の方が再構築されてしまうので

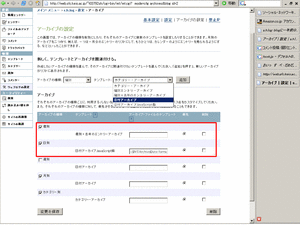
上のスクリーンショットの様に
MovableTypeの[管理]→[ウェブログの設定]→[アーカイブの設定]で
「個別エントリーアーカイブ」を削除してみたら大丈夫になりました。
ちなみにアーカイブの設定から削除しても、画面の通り追加して戻す事ができます。