githubにherokuへのデプロイボタンが付けれるようになった
Heroku | Introducing Heroku Button
Creating a 'Deploy to Heroku' Button | Heroku Dev Center
ので、node版gyazzのREADME.mdにDeploy to Herokuボタンを付けた。

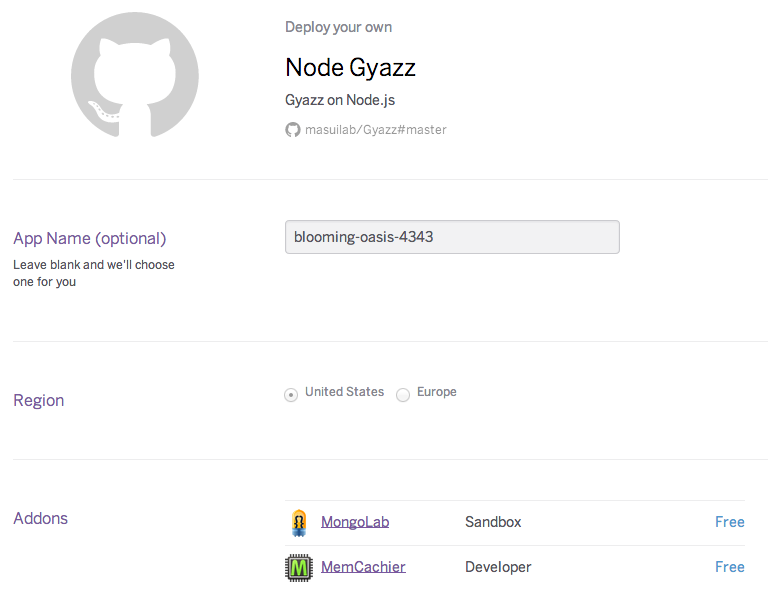
ボタンを押すと、2分ぐらいで自分のHerokuアカウントでGyazzが動かせる。
アドオンも使える。

アドオンや環境変数の設定はapp.json Schema | Heroku Dev Centerで説明されているとおり、リポジトリのルートにapp.jsonを置いて指定する。city72のapp.jsonも参考になった。
Herokuボタンは https://heroku.com/deploy へアクセスした時のリファラがgithubのリポジトリだったらそれをcloneしてデプロイする、という簡単な仕様なので、もともとherokuで動かせるアプリなら本体のコードに手を入れること無く本当にREADMEにimgタグとaタグでボタン付けるだけで済んでしまっている
また、リファラのかわりにGETパラメータに?template=(githubのURL)を付けてもよい。
これ↓押すとgyazzが自分のherokuアカウントにデプロイされる。

すごい簡単に自分のところでprivate gyazzが動かせる。
簡単なツールみたいなwebアプリを、自分のところでサーバー建てて使ってねってのが言いやすいのはよい。気兼ねなくMongoDBとかmemcacheとか使うようにできるので、よくあるwikiやCMSとかみたいにSQLiteしか使わない縛りとか考えなくていい。
プルリクのメニューにある「browse code」でコミットのREADMEに飛んでからHerokuボタン押すと、そのプルリクをHerokuでデプロイして試せるのはすごい。例えばスマホWebアプリだったら、スマホでプルリク見てHerokuで試してmergeしてCI通して自動デプロイとかまでできる感じがある。ネイティブアプリよりプルリクを取り込みやすくなりそう。
設定
app.json
{
"name": "Node Gyazz",
"description": "Gyazz on Node.js",
"website": "https://github.com/masuilab/gyazz",
"success_url": "/memo/test",
"addons": [
"mongolab",
"memcachier"
],
"env": {
"NODE_ENV": "production",
"DEBUG": "gyazz:*",
"GYAZZ_URL": "https://(YOUR_APP_NAME).herokuapp.com",
"TZ": "Asia/Tokyo"
}
}
ボタン
[](https://heroku.com/deploy)