http://dev.shokai.org/linda/chat/
http://sho.masuilab.org/chat/
どちらで喋っても同じチャットルームにつながる。
ソースコード
shokai/linda-chat · GitHubJavaScript29行でできた。
HTMLとJavaScriptだけで実装した。
サーバーは http://linda.shokai.org/ のタプル空間を使っていて、そこへの接続はlinda.jsを使っている。
linda.js(の中で使っているrocketio.js)はクロスドメイン接続ができるので、チャットサーバーを実装しなくても、汎用の共有メモリ空間であるlinda-baseに接続すればwebsocket/cometで高速でサーバープッシュなチャットが作れる。
次はLindaでジョブキューを実装する。
5月282013
0
5月272013
一つ前の記事で書いたRocketIOのJSライブラリを内蔵した。
JSとHTMLだけでRubyのLindaに参加できるようになった。
shokai/sinatra-rocketio-linda · GitHub
ダウンロード
linda.js
linda.min.js
使い方
内部でRocketIOを使っているので、ioインスタンスをLindaのコンストラクタに渡せばwebsocket/cometの適当な方で接続してくれる。
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js"></script>
<script src="/linda.min.js"></script>
var io = new RocketIO().connect("http://example.com");
var linda = new Linda(io);
var ts = new linda.TupleSpace("calc");
io.on("connect", function(){
alert(io.type + " connect!! " + io.session);
ts.write([1, 2, 3]);
});
試しに、研究室の明るさセンサが出しているタプルを読んでWebページの背景色として表示してみた。
部屋が明るいとページも明るくなる。
JSちょっと書くだけでサーバーから毎秒センサー値が送られてきて楽しい。
http://sho.masuilab.org/light/
ソースコード
https://github.com/shokai/linda-light-sensor-webpage
5月272013
Webブラウザ拡張等からRocketIOのサーバーに接続したい時などに使う。
RocketIOと同じリポジトリにある。
shokai/sinatra-rocketio · GitHub
ダウンロード
rocketio.js
rocketio.min.js
connect関数に接続先のURLを渡せば勝手にwebsocketかcometで接続してくれる。
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js"></script>
<script src="/rocketio.min.js"></script>
var io = new RocketIO().connect("http://example.com");
io.on("connect", function(){
alert(io.type + " connect!! " + io.session);
});
あとは使い方は同じ。これを使うときは、Sinatra側でcometのクロスドメインを許可しておく。
config.ru
require 'sinatra'
require 'sinatra/rocketio'
set :cometio, :allow_crossdomain => true
set :rocketio, :websocket => true, :comet => true # enable WebSocket and Comet
run Sinatra::Application
5月262013
gemにしてある
linda | RubyGems.org | your community gem host
Linda
Lindaは1990年ごろに出来た言語。タプルスペースという共有メモリ空間でタプル(オブジェクト)を共有して、in/out/rd/inp/rdpという命令で操作する事で大抵の並列処理が記述できるという物。
仕様は単純なんだけどセマフォなどのロック機構やジョブキューも超簡単に記述できる。いわば分散並列処理のための最小セット。
既にCやJavaの実装があり、Rubyでも咳さんのRindaがある。
で、今回作ったLinda gemではタプルのマッチング判定とオンメモリのタプルスペースの読み書き機能と、それぞれのテストコードしか実装されていない。
複数のプロセスからタプルスペースに接続して読み書きする機能は実装されていない。
マッチングは配列タプルは要素の前方一致、Hashタプルは自身のKeyとValueが相手に全部含まれていればtrueとしている。
Linda RocketIO
Linda gemをさらにSinatra::RocketIOに乗せた。RocketIOはSocket.ioをパクって俺が作ったSinatra用のWebSocket/Comet実装です。
sinatra-rocketio-linda | RubyGems.org | your community gem host
Sinatraがタプルスペースつまり共有メモリ空間になって、RocketIOで接続されたクライアントがLindaで操作できる。
今のところRubyとJavaScriptがタプルの読み書きに参加できる。
命令はin/out/rd/inp/rdpがそれぞれtake/write/read/take(コールバック)/read(コールバック)になった。
RocketIOは非同期通信なので全部非同期で実行される。
LindaBase
Webサービスを作った。LindaBaseという。http://linda.shokai.org/
http://linda.masuilab.org/
http://linda-base.herokuapp.com/
それぞれ物理的に別のサーバーだけどアプリは同じ。
ソースコードは http://github.com/shokai/linda-base
自分のサーバーやHerokuなどにインストールも簡単にできる。
いくつかサンプルアプリを作った。
世界観的にはユビキタスコンピューティング、つまり生活環境にセンサーやコンピュータが埋め込まれていて陰ながら色々サービスしてくれるし、スマホとかで操作もできるしWebサービスとも連携したりする環境を考えている。
しゃべる
http://linda.shokai.org/myhome/say/helloタプル[“say”, “hello”]をタプル空間”myhome”に書き込むページ。
https://github.com/shokai/linda-mac-say
[“say”, 文字列] をwatchして、Macのsayコマンドに投げるアプリ。タプル[“say”, String, “success”]を書き込む。
Rubyで書かれていて、適当なMac上で起動してlinda.shokai.orgに接続して使う。
温度や明るさをArduinoでセンシング、寒かったら警告など
http://linda.shokai.org/myhome/sensorタプル空間”myhome”内の[“sensor”]から始まるタプルがwatchできるページ。
https://github.com/shokai/linda-arduino-sensor
Arduinoに接続した照度と気温センサーを読んで、タプル[“sensor”, “light”, 120]と[“sensor”, “temperature”, 25]をwriteするアプリ。毎秒書き込む。
適当なUNIXマシンで動かして、linda.shokai.orgに接続して使う。(以降のgithubはlindaに接続して使うアプリです)
https://github.com/shokai/linda-temperature-alert
気温をアラートする。タプル[“sensor”, “temperature”]をreadして、タプル[“say”, “現在の気温 23度”]や[“say”, “現在の気温 8度、お体に障りますよ”]などの警告を流すアプリ。
スマホとPhidgetsサーボモータでドアロックを開ける
http://linda.shokai.org/myhome/door/openタプル[“door”, “open”]をタプル空間”myhome”に書き込むページ。
https://github.com/shokai/linda-door-phidgets-servo
タプル[“door”, “open”]が来たら、Phidgetsのサーボモータを使ってドアの錠を回す。タプル[“door”, “open”, “success”]を書き込む。
https://github.com/shokai/linda-door-open-goldfish
タプル[“door”, “open”]をAjax POSTとGoldFishで書き込む例
タプル[“twitter”, “tweet”, “hello”]をタプル空間”myhome”に書き込むページ。
https://github.com/shokai/linda-twitter
タプル[“twitter”, “tweet”, 文字列]をwatchして、Tweetするアプリ。
このように共有メモリを介して小さいアプリが連携できる事がおわかりか。
URLがタプル空間名/タプルの内容になっていて、その場でダミーデータを投入できたり通信を見たりできるのもとても便利。
利点
最後にこのシステムの利点をまとめておく。分散並列プログラミングがシンプルに書ける
4種類の命令の組み合わせで何でもできる。共有メモリに接続して読み書きするだけ。ユビキタスコンピューティング、特にお家ハック系はノード間の連携がとても多い。
センサAが反応してから→センサBの反応を待って→モーターCを動かす、のようなプログラムは常人にはなかなか難しい。
Linda使うと簡単。
拡張が簡単
全通信が覗き見できる。処理をフックできるとも言えるし、最初からLinda全体がプラグインシステムみたいになっている。“明るくなったら”→”カーテンを開ける”というシステムをLinda上に作った後で、”明るくなったら”→”ご飯を炊く”というシステムを追加したいとする。
共有メモリなので、太陽が出た[“sun”, “available”]というタプルを監視すればご飯が炊ける。
Lindaを使わずに明るさセンサとカーテンを直結した場合、ご飯炊くプログラムがデータを取得するには明るさセンサのプログラムを修正しなければならない。
最初からLindaを使っていれば、既存システムを一切修正せずに拡張できる。
デバッグが楽
“明るくなったら”→”カーテンを開ける”というシステムが動かなくなった場合\突然の死/
明るさセンサとカーテンを直結していた場合、どこが悪いかわからない。
通信がwebページで見れるので、どの部分が壊れたか特定しやすい。
分担して同時にシステムを作れる
普通のシステムでは、センサー側を先に作成しなければアクチュエータ側を作れない。入力値が無いと出力側を作れないのだが、LindaBaseのwebページ上でダミーデータを投入できる。
ボタン押すだけでタプルが書き込める
入力側が未完成でも、出力側を実装できる。
接続を確立し、維持するのが楽
RocketIOを使っているのでWebSocketで高速な通信ができる。WebSocketが使えない環境の場合、自動的にcometで接続される。
サーバーより先にクライアントが起動しても、クライアントは自動的に接続をリトライする。
e-mobileの一番下のプランとか海外の怪しい回線でも多分動くので、海外での学会展示でも有用な気がする。
どちらを使っているかは全く意識せずok
切断されても自動再接続される。
オブジェクトが送れる
タプル、実は配列だけではなくHashも送れる。配列の入れ子も送れるし、複雑なデータ構造も送れる
[“door”, [“open”, “stop”, “close”], {speed: 30, delay: 1}] とか
JSONに変換できる物なら何でも送れる。
なぜLindaというgemがあるか
タプルのマッチングと、オンメモリのタプルスペースの操作APIとそのテストだけが書かれたgemを作ったのはDBやファイルシステム上で互換のある物を作ればLinda RocketIOで使うLinda実装を差し替えれるようにしたかったから。(まだその機構作ってない)
一応MongoDBで実装してみる予定。
色々便利なのでモリモリ開発していきます。
5月182013
趣味で作っているTwitterクライアント Twをバージョンアップした。v0.4.1になった。
相手にmention通知送る事なしにmention treeに紛れ込ませれて面白い。
Tw: Twitter client on Ruby.
橋本商会 » ターミナルで使うtwitterクライアント作った
橋本商会 » Twのレシピ
インストール
% gem install tw
RTやFavができるようになった
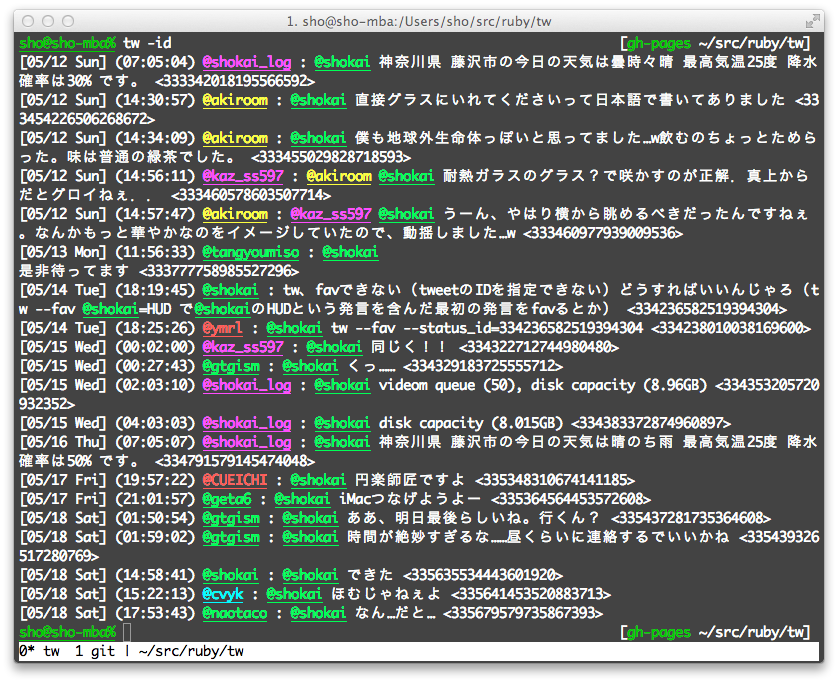
まず、各種read系コマンドに-idオプションを付けるとstatus_id(tweet個別のID)が表示される。
% tw -id
% tw @shokai -id
% tw -stream -id
 IDをコピーする。
IDをコピーする。MacのデフォルトターミナルやiTermなら、<数字部分>をダブルクリックするだけで選択できる。
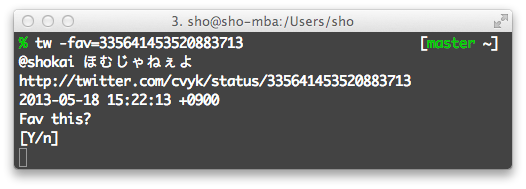
IDでfavやRTする
% tw -fav=335641453520883713
% tw -rt=335641453520883713

Replyもできる
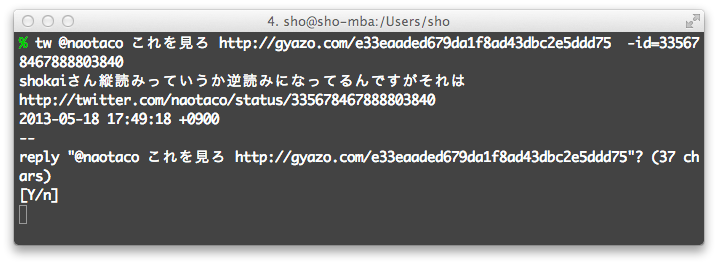
replyは、返信先tweetをID指定してtweetする% tw @naotaco インストールしろよ -id=335679579735867393

Webやスマホアプリで見ると、会話が縦にならべられている。
上手に使うと相手にreplyを送らなくても、replyツリーに混ざれるようになった。通知しなくても会話に混ざれるの楽しい。