6月 252012
<< 炊き込みご飯 || HerokuでSinatra+Memcached使う >>
増井研の合宿があった。
スケジュールに飲み会の時間が書いてなかったので、もしやと思ったら最初からずっと飲んでた。
夕方にgeta6がNode.jsを1時間ぐらいでみんなに教えてくれた。Express+Socket.IOを使って簡単なチャット一歩手前ぐらいのもの。
そこから改造してちくわぶチャットができた。
Tiqav Chat
TiqavのJSONP API使った。コードはgithubにある
Heroku
デプロイ先のHerokuだけど、よく有料サービスと勘違いされてるけどDBとかを多めに使わない限り無料で使えます。とくにSinatraやNode.jsに少量のMemcached/MongoDB/PostgreSQLなら無料で使える。俺もまだ金払ったこと無い。
Herokuはレンタルサーバーみたいにパソコンをまるごと借りるんじゃなくて、ソースコードをgitでアップロードすると実行してくれるサービスだよという話も合宿で説明したりした。
Node.jsとnpmインストール
nodeと、nodeのパッケージマネージャをインストールするbrew install nodejsMacのLionとHomebrewだと、nodeはv0.6.19が入った。npmもHomebrewにパッケージがあるけどinstallしようとするとnpmjs.org/install.shを使えと言われる。npmは1.1.32が入った。
node -v
curl http://npmjs.org/install.sh | sh
npm -v
UbuntuのaptとかSnow Leopardの人とかmacportsの人はバージョンが違うのが入るのがあった。
Node.js 0.7以上のとか使ってる人は後でpackage.jsonのエラーがでたりしてた。
npmも0.2とかが入ったりする人がいたけど、npmjs.org/install.shから入れたらどうにかなってた。
Expressでプロジェクトを作る
WebアプリケーションフレームワークのExpressを使う。npm install -g express-gを付けるとglobal(/usr/local/lib/node_modules)にインストールされる。
npm list -g
付けないとカレントディレクトリにnode_modulesというディレクトリが生成される。
mkdir -p ~/src/nodejstiqav-chatディレクトリが生成されて、中にMVCフレームワークらしいディレクトリ構成ができる。
cd ~/src/nodejs
express tiqav-chat
cd tiqav-chatnpmでパッケージ名を指定せずinstallした場合、カレントディレクトリのpackage.jsonの中を見て必要なパッケージがインストールされる。
npm install
Rubyのbundlerみたいな機能。
Node起動
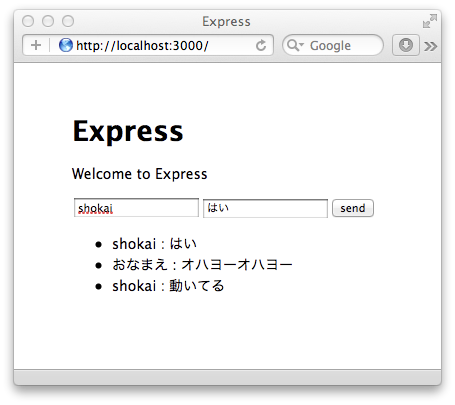
node app.jshttp://localhost:3000で起動する。
Socket.IOとは
WebSocketやcommetやAjax pollingの中から適当に使える物で接続してくれるすごいライブラリ。Socket.IOでチャットアプリを作る
インストールする。npm install socket.io
Expressでテンプレ作った直後と、チャット実装した後との差分を見るとわかりやすい。
implemented chat with socket.io · 1b0edb8 · shokai/tiqav-chat
こういうチャットができる。ブラウザを2つ起動してみると両方で動いている。

app.jsにsocket.ioを読み込んで、on connectionとon postイベントを登録した。
サーバー側はこれだけ。
クライアント側は、まずpublic/javascripts/にjquery置いた。
views/index.jadeにinputタグでボタン作って、views/layout.jadeでsocket.io.js読み込んだ。
で、public/javascripts/main.jsでinputタグのボタンが押された時に、socket.ioのpostイベントにemitでチャットの本文を送りつけるようにした。
あとmain.jsのio.connect(‘http://localhost:3000’)の部分、引数にURL書いてるけど引数無しの方がいい。
動作確認してから、最後にpackage.jsonのdependenciesにsocket.ioを追加した。
Herokuサインアップ
http://www.heroku.com/でサインアップして、メールが来るのでconfirmする。コマンド入れる
gem install herokusshの公開鍵がアップロードされて認証される。
heroku login
NodeアプリをHeroku用に修正する
これが参考になる Getting Started with Node.js | Heroku Dev Center上で実装したchatアプリをHerokuで動かせるように修正するまでの差分を見るとわかりやすい Comparing 1b0edb8b0fb354b4ea0f0454ae199285cf436455…08a9184e7061bfcfdf061459857e6aead8bfad0d · shokai/tiqav-chat
app.jsのapp.listenを
app.listen(process.env.PORT || 5000, function(){
に修正する。Herokuは起動するプロセスのportは環境変数で指定されるので。Procfile というファイルを作って、中身にapp.jsを起動する設定を書く
web: node app.js
app.jsを修正する。
HerokuのNode.jsではまだWebSocketが使えないので、ajax pollingだけ使うようにする。
Using Socket.IO with Node.js on Heroku | Heroku Dev Center
io.configure(function(){
io.set('transports', ['xhr-polling']);
io.set('polling duration', 10);
});
package.jsonのenginesにnode0.6系を使うように指定する。
socket.ioもdependenciesに入れておく。
ちゃんと動くか確かめる。foremanから起動する
foreman start今度は3000じゃなく http://localhost:5000で起動する。
Herokuにデプロイ
するためにgit commitしておくgit init
.gitignore を作って、node_modulesディレクトリ下をcommitしないようにする
node_modules
git add ./
git commit -m 'implemented chat with node.js+socket.io'
Herokuにアプリ登録する
heroku create --stack cedarこれでgit remoteにherokuが登録される
deploy
git push heroku masterもうHerokuで動いてるはず。
heroku open
アプリ名はrenameできる
heroku apps:rename 好きな名前